Common Extensibility Platform (CEP)
The Adobe Common Extensibility Platform User interface is the front end for Adobe Creative Cloud Extensions and plug-ins.

What is CEP?
Adobe’s Common Extensibility Platform, or CEP, is a suite of technologies embedded in Adobe’s Creative Cloud (CC) desktop applications. CEP, originally known as CSXS, first appeared in Adobe Creative Suite 4 in 2008.
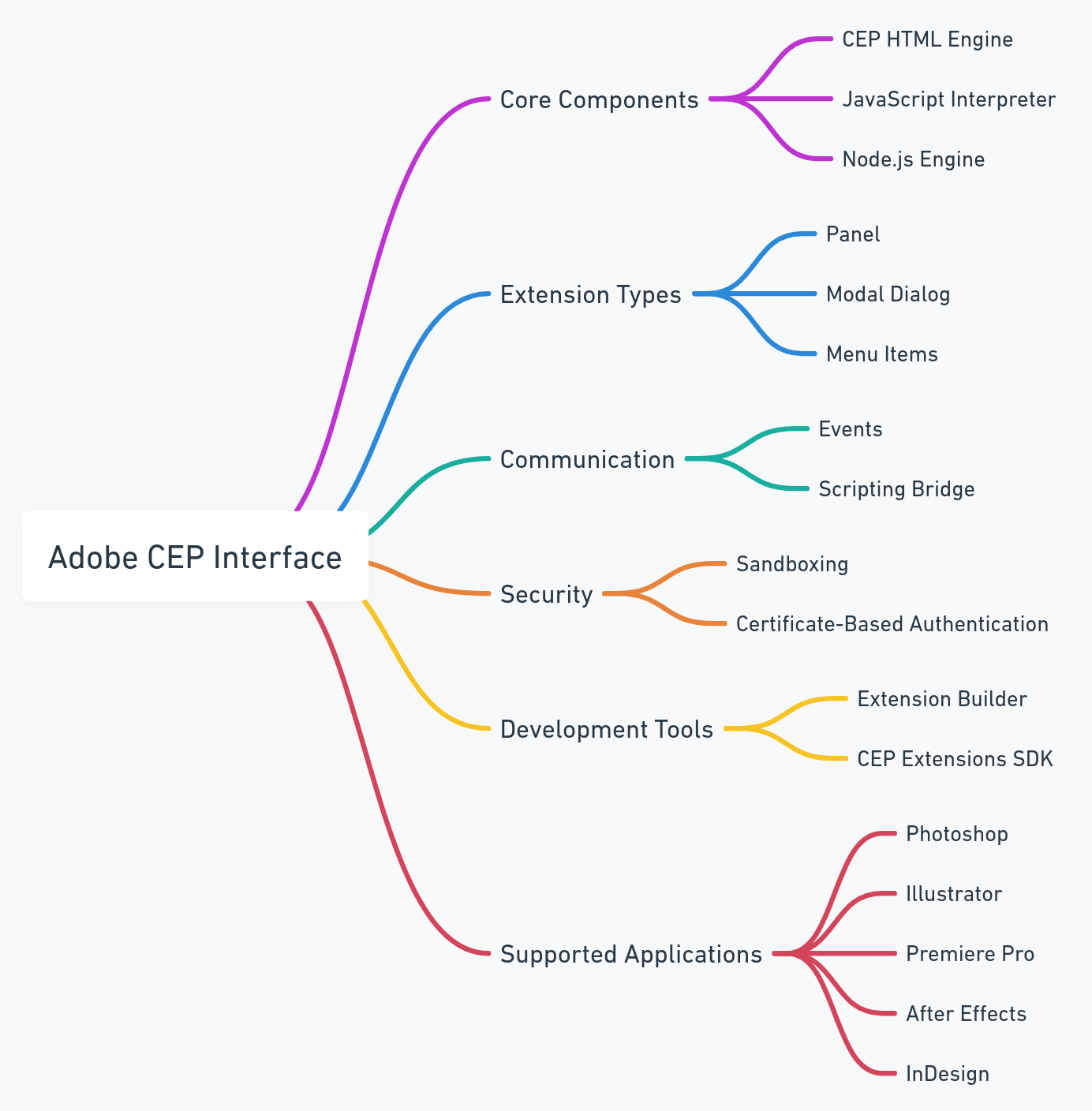
Mindmap of the structure
This mindmap describes CEP more visually:

ExtendScript
The host application’s ExtendScript scripting bridge support integrates with the runtime environment that CEP delivers. Creative Cloud applications such as InDesign, Photoshop, Illustrator and Premiere Pro implement CEP. Although there may be a common user interface in CEP across multiple applications, any ExtendScript code will likely be very different from one application to another. For example, code in Adobe Illustrator could be interacting with artboards and vector objects on those artboards, while in InDesign it would be across spreads, pages and different frame types.
Internal Web Browser
Think of CEP as a web browser integrated into InDesign and other CC applications, offering a unique connection to InDesign’s scripting document object model (DOM). Specifically, developers have built CEP around a specialized version of Google’s Chromium Embedded Framework (CEF). This version enables developers to embed a variant of Google’s Chrome browser into applications, complete with support for Google’s V8 JavaScript engine. Adobe has developed a custom CEF version for CEP, allowing it to operate within. The integration of JavaScript frameworks and libraries becomes very easy to achieve in the web browser environment, but involving multiple plugins, each with its own browser window, can also make it very resource-heavy.
Interprocess Communication
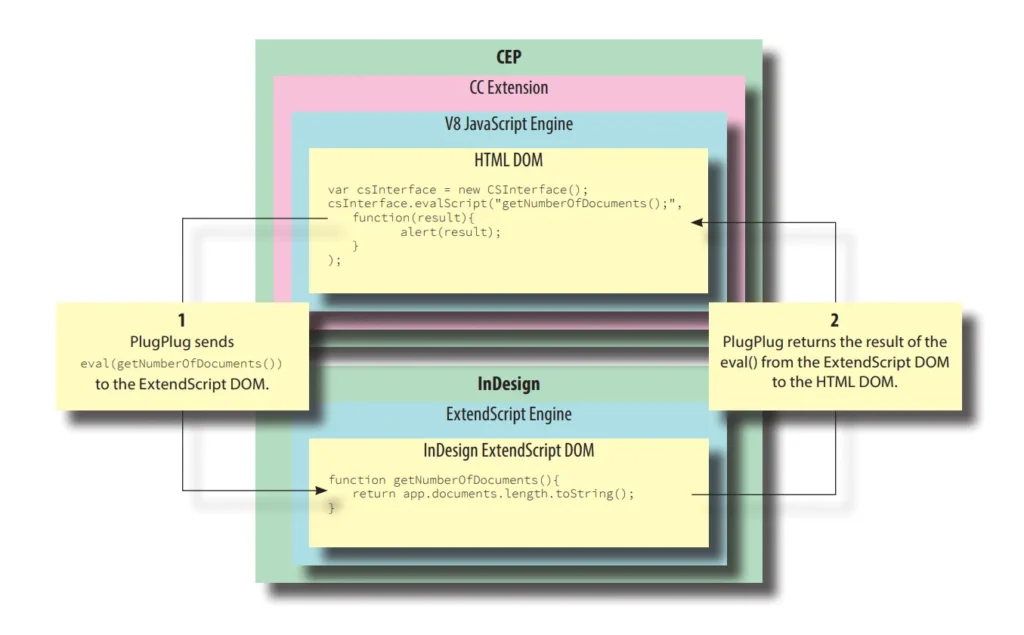
Adobe’s desktop applications, such as InDesign. CEP connects to CC applications via interprocess communication with PlugPlug, an Adobe shared technology component.
PlugPlug facilitates communication between the V8 JavaScript environment, the ExtendScript DOM in the host application, and any natively compiled C++ plugins in the Windows or Mac environment through CEP.
CEP and ExtendScript
CC extensions built on the CEP foundation typically include two main parts: a user interface built in HTML and JavaScript, and one or more ExtendScript files that manage the work of manipulating the InDesign DOM. The HTML/JavaScript side of an extension can connect to the web, just as if it were a normal, non-embedded browser, but it’s not required that your CC extension do so. In fact, most of the work done in a CC extension for InDesign for example, will probably take place on the ExtendScript side—creating documents, adding text, placing graphics files, and so on. Adobe Common Extensibility Platform (CEP) will primarily be used for the user interface.
CEP and CEF
CEP also extends CEF by adding node.js, a popular open-source framework based on V8 JavaScript. Node.js provides APIs for file system access, web interaction (such as file upload/download), cryptography, events, and other functions. In addition, node.js is extensible, and thousands of Node Packaged Modules (NPM) provide features such as authentication, database connectivity, and zip packaging. For more on node.js, see ; for more on NPM, see . In InDesign, support for scripting is built into plug-ins developed in C++ using APIs provided by the InDesign SDK. All plug-ins, whether developed by Adobe or by third parties, can add objects, methods, and properties to the InDesign DOM. The InDesign DOM is dynamic: if you add a plug-in, the scripting model implemented in that plug-in appears in the DOM; remove the plug-in, and the supported scripting features are no longer available.
IPC Toolkit
Finally, CEP integrates the Adobe IPC Toolkit, an interprocess communications system for Adobe CC applications. Like CEP, the Adobe IPC Toolkit is enabled by PlugPlug. With the IPC Toolkit, you can, for example, control Photoshop or Illustrator from an InDesign extension.
One must recognize that CEP and ExtendScript represent two separate technologies, which one cannot merge within a single source file. They function in different settings, each with its unique APIs and purposes.
ExtendScript generally serves for backend automation and batch processes within a specific Adobe application’s context. In contrast, CEP finds its use in developing custom UI components and frontend features within a browser-like setting.
However, it’s possible to invoke ExtendScript from a CEP extension through the evalScript method available in the CEP extension APIs. This approach enables the execution of ExtendScript code inside the Adobe application hosting the CEP extension. The evalScript method requires two parameters: the script for execution and a callback function to activate upon the script’s completion.
var csInterface = new CSInterface(); ..... csInterface.evalScript('yourExtendScriptCodeHere', function(result) { console.log(result); // Handle the result here });
Folder Structure for an Extension
The standard directory structure for a CEP extension typically comprises the following main folders:
- The folder includes CSXS, containing the manifest file (manifest.xml) and other files that define the extension and detail its installation and registration with the Adobe application.
- js: This folder contains JavaScript files that implement the extension’s functionality.
- html: This folder contains HTML files that define the extension’s user interface.
- css: This folder contains CSS files that define the extension’s layout and style.
- assets: This folder contains any additional files required by the extension, such as images, fonts, or localization files.
CEP Extension Directory
│
├── CSXS
│ └── manifest.xml (and other files for definition, installation, and registration)
│
├── js
│ └── *.js (JavaScript files for functionality)
│
├── html
│ └── *.html (HTML files for the user interface)
│
├── css
│ └── *.css (CSS files for layout and style)
│
└── assets
└── (images, fonts, localization files, etc.)
The CEP manifest file
<?xml version="1.0" encoding="UTF-8"?>
<ExtensionManifest xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="http://www.adobe.com/creativecloud/schemas/manifest/ExtensionManifestV7.xsd"
ExtensionBundleId="com.example.myExtension"
ExtensionBundleVersion="1.0.0"
Version="7.0">
<ExtensionList>
<Extension Id="com.example.myExtension" Version="1.0.0"/>
</ExtensionList>
<ExecutionEnvironment>
<HostList>
<Host Name="PHXS" Version="[21.0,22.0]"/>
<Host Name="IDSN" Version="[15.0,16.0]"/>
<Host Name="ILST" Version="[24.0,25.0]"/>
</HostList>
<LocaleList>
<Locale Code="All"/>
</LocaleList>
<RequiredRuntimeList>
<RequiredRuntime Name="CSXS" Version="8.0"/>
</RequiredRuntimeList>
</ExecutionEnvironment>
<DispatchInfoList>
<DispatchInfo>
<Resources>
<MainPath>./index.html</MainPath>
<ScriptPath>./js/main.js</ScriptPath>
<CEFCommandLine>
<Parameter>--allow-file-access-from-files</Parameter>
<Parameter>--enable-nodejs</Parameter>
</CEFCommandLine>
</Resources>
<Lifecycle>
<AutoVisible>true</AutoVisible>
</Lifecycle>
<UI>
<Type>Panel</Type>
<Menu>My Extension</Menu>
<Geometry>
<Size>
<Height>400</Height>
<Width>300</Width>
</Size>
</Geometry>
<Icons>
<Icon Type="Normal">./icons/icon_normal.png</Icon>
<Icon Type="RollOver">./icons/icon_rollover.png</Icon>
<Icon Type="DarkNormal">./icons/icon_dark_normal.png</Icon>
<Icon Type="DarkRollOver">./icons/icon_dark_rollover.png</Icon>
</Icons>
</UI>
</DispatchInfo>
</DispatchInfoList>
</ExtensionManifest>
The manifest.xml file contains information about the extension, such as its name, version, and the location of the extension’s HTML, JavaScript, and other files. It also specifies the icon’s location, the host application, and the permissions that are required. The manifest.xml file also lists the applications that are compatible with the extension. Each entry in the <HostList> element includes the application’s name, the minimum and maximum versions supported by the extension, and the application’s signature. In the case of the example above the extension is supporting Photoshop, InDesign and Illustrator.
It is important to note that the <HostList> element is optional; if not provided, the extension will be compatible with all versions of the host application supported by the CEP version of the extension.
Detect the Host Application in CEP and Load the Correct ExtendScript File
Ensure you load the correct ExtendScript for the specific application when supporting more than one host.
Step 1: Detect the Host Application
function getHostApplicationId() {
var csInterface = new CSInterface();
return csInterface.getHostEnvironment().appName;
}
Step 2: Load and Execute the Appropriate ExtendScript
function loadExtendScriptForHostApp() {
var appId = getHostApplicationId();
var scriptPath;
switch (appId) {
case 'PHXS': // Photoshop
scriptPath = 'path/to/photoshopScript.jsx';
break;
case 'ILST': // Illustrator
scriptPath = 'path/to/illustratorScript.jsx';
break;
case 'IDSN': // InDesign
scriptPath = 'path/to/indesignScript.jsx';
break;
// Add more cases for other supported applications
default:
console.error('Unsupported application');
return;
}
var csInterface = new CSInterface();
csInterface.evalScript(`$.evalFile("${scriptPath}")`);
}
