
Adobe InDesign Scripting
What is InDesign Scripting?
Scripting is a very powerful capability of Adobe InDesign. It can save time, make you more productive, and add new functionality not in the product today. Scripts can do everything from very small tasks like setting a tab stop at the location of the text cursor to providing complete features. You can create your own scripts. You can also run scripts made by others. There are many useful time-saving scripts in the InDesign Script panel. Mapsoft provides InDesign Scripting as one of our custom software development services.
Scriptable Actions
Any action that can change a document or its contents can be scripted. Therefore, scripts can draw frames, create new documents, enter and format text, place graphics, and print or export the pages of the document. Common Extensibility Platform (CEP) can also be used in conjunction with scripts to create new user interfaces in InDesign to collect data and/or provide data to the user.
Unlocking InDesign’s Full Potential: The Power of Scripting Beyond the UI
Almost anything you can do with InDesign’s existing user interface can also be done with a script. There are even a few things you can do in scripting that you cannot accomplish using the user interface. For example, scripts can create menus, add menu items, create and display dialog boxes and panels, and respond to user-interface selections. Scripts can read and write text files, parse XML data, and communicate with other applications.
Maximizing Productivity and Creativity in InDesign: Automating Daily Tasks, Customizing Workflows, and Achieving Unique Effects with Scripting
We tend to think of scripting in terms of long, repetitive tasks, like laying out a phone book, but it is also good for things like the following:
- Automating the myriad of small, annoying tasks that you face every day and hence improving your productivity.
- Customizing InDesign to match your specific personalized work habits and layouts.
- Achieving creative effects that would be difficult or impossible to attain by other means.
You can see the benefits of InDesign scripting by running simple scripts that do only one thing from the collection of scripts included in InDesign itself, or using scripts from the community. Check out the script code if you’re curious to see how they were written. From there you can move on to advanced scripts that automate your entire publishing workflow.
Scripts Shipped with InDesign
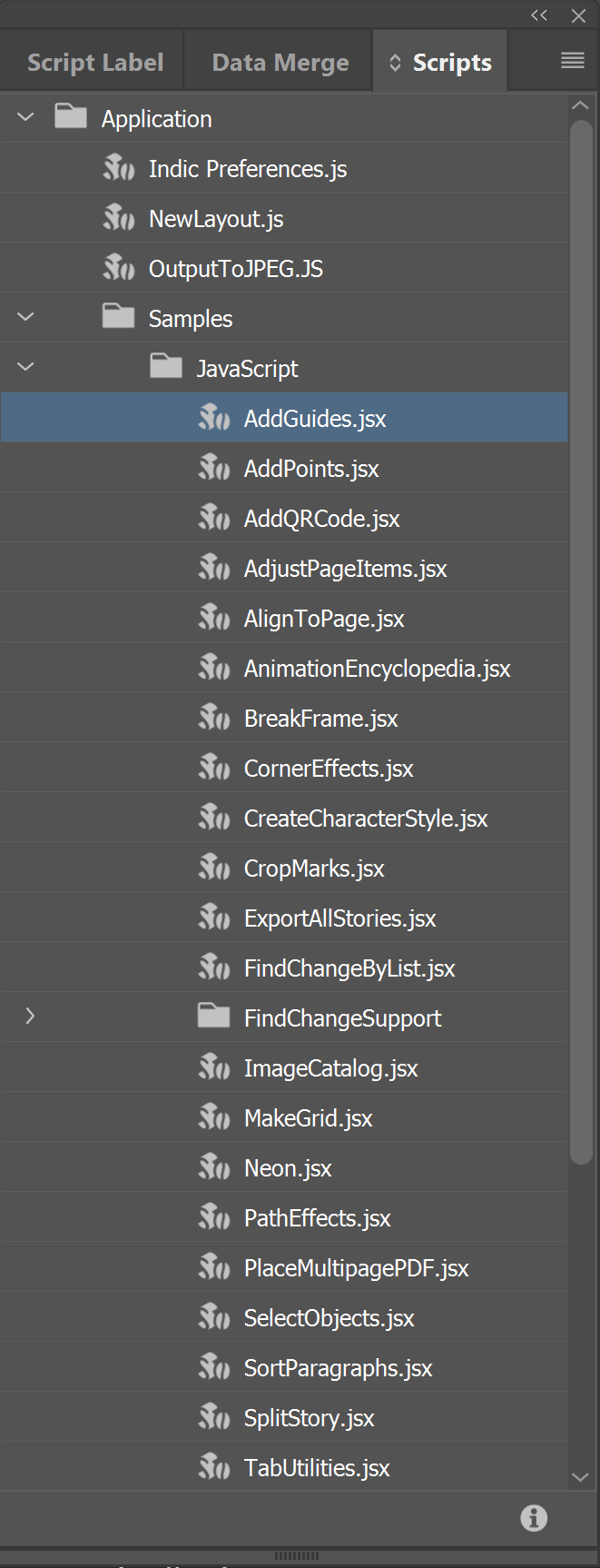
These are descriptions of Scripts that you will find in InDesign’s Script panel. This can be loaded by selecting the sub-menu Windows/Utilities/Script:

This is a list of the existing scripts as present in InDesign CC 2024
Scripts
AddGuides.jsx
Summary
The AddGuides.jsx script allows users to create guides around selected items in an InDesign document, enhancing layout precision and design efficiency. It provides options to consider stroke weight (Visible Bounds) or ignore it (Geometric Bounds) when placing guides. Moreover, users can choose to position guides around each item individually or around the entire selection as a whole. This flexibility makes it easier to organize content, align objects, and manage page layouts with greater accuracy.
Description
This InDesign JavaScript script, AddGuides.jsx, significantly simplifies the process of adding guides for layout purposes. Upon execution, it provides the user with options to select how the guides should be drawn relative to the selected objects:
- Visible Bounds: Takes into account the stroke weight of the paths, thereby placing the guides outside the stroke. This option is particularly useful when you need the guides to align with the outer edge of the stroke for accurate positioning and alignment.
- Geometric Bounds: Ignores the stroke weight, placing the guides based on the object’s actual geometric shape. This choice is ideal for designs where the stroke weight is not a factor in the layout’s alignment and positioning.
Additionally, the script offers two modes for guide placement:
- Each Item: Draws guides around each individual item within the selection. This mode is beneficial when working with multiple objects that each require independent alignment and positioning.
- Entire Selection: Positions the guides around the outer bounds of the entire selection as a single group. This is useful for aligning and positioning a group of objects collectively.
AddPoints.jsx
Summary
“AddPoints.jsx” is an InDesign script that enhances the editing capabilities of graphic elements within documents by adding points to the paths of selected items. It works by inserting points at midpoints of line segments, with special consideration for the geometry of curves. This functionality allows for more precise control and adjustment of path shapes within your InDesign projects.
Description
This script targets graphic designers and InDesign users who require advanced manipulation of path points in their document layouts. By executing this script, users can quickly add new points to the paths of selected objects, including both straight and curved segments. This feature is particularly useful for refining shapes, adjusting curves, and enhancing the overall design of page elements with increased granularity.
The script calculates midpoints based on the path’s velocity, offering a nuanced approach to handling curved segments. This ensures that new points are added in positions that respect the natural flow and curvature of the path, although they may not always be perfectly centered between endpoints on curves.
Overall, “AddPoints.jsx” provides a powerful tool for expanding the editable characteristics of paths within InDesign documents, facilitating detailed design adjustments and improvements.
AddQRCode.jsx
Summary
“AddQRCode.jsx” is an InDesign script tailored for users who need to incorporate QR codes into their projects efficiently. It provides the functionality to generate and insert QR codes directly into an InDesign document, either by using the placegun for placement flexibility or by adding them as specific page items for immediate integration.
Description
This script serves graphic designers, marketers, and anyone involved in producing interactive print or digital materials that require the use of QR codes for information sharing, advertising, or other purposes. By running this script in InDesign, users can seamlessly generate and add QR codes into their layouts, enhancing the interactivity and accessibility of their designs.
The script offers versatility in how QR codes are added to a document, catering to different workflow preferences and project requirements. Whether users prefer the drag-and-drop convenience of the placegun or the direct insertion as a page item, this script simplifies the process, making QR code integration into professional layouts both straightforward and efficient.
“AddQRCode.jsx” is a practical tool for expanding the capabilities of InDesign documents, allowing for the inclusion of QR codes that can link to websites, product pages, contact information, or any digital content, thereby enriching the user’s interactive experience with the document.
AdjustPageItems.jsx
Summary
“AdjustPageItems.jsx” provides InDesign users with a tool to automatically reposition page items, ensuring that the layout remains consistent and visually appealing after alterations to the document structure, such as margin adjustments or page additions. This script is particularly useful in the final stages of document design or when making global adjustments that affect multiple pages.
Description
Targeted at graphic designers, layout artists, and publishers, this script offers a solution to the often time-consuming task of manually repositioning content after making changes to a document’s layout. Whether adjusting for new margin settings or incorporating additional pages into a document, users can rely on “AdjustPageItems.jsx” to streamline the repositioning process.
By executing the script, users can specify the amount by which content on even and odd pages should be moved, allowing for precise alignment and uniformity across the document. This automated adjustment helps maintain the professional appearance of the publication and significantly reduces the manual effort required to re-align page items.
“AdjustPageItems.jsx” enhances productivity and efficiency in document layout processes, ensuring that changes to the document structure do not compromise the overall design integrity. It is a valuable tool for anyone looking to maintain high-quality layouts with minimal manual intervention.
AlignToPage.jsx
Summary
“AlignToPage.jsx” is crafted for InDesign users seeking a quick and efficient way to align page items according to specific layout requirements. The script offers the capability to adjust the position of selected elements to predefined locations on the page, ensuring consistency and accuracy in the document’s appearance.
Description
This script is ideal for graphic designers, layout artists, and anyone involved in creating or editing documents in Adobe InDesign. It simplifies the task of aligning objects, whether graphics, text frames, or other elements, to uniform positions across pages, thereby contributing to a coherent and aesthetically pleasing layout.
By running “AlignToPage.jsx,” users can select multiple items and choose a particular alignment directive, such as aligning to the top, center, bottom, left, right, or other specific points on the page. This functionality not only saves time but also enhances the precision of layouts, eliminating the need for manual adjustments and guesswork.
Overall, “AlignToPage.jsx” is a powerful tool for automating the alignment of page items, streamlining the design process, and ensuring that documents meet professional standards of layout consistency and visual appeal.
AnimationEncyclopedia.jsx
Summary
“AnimationEncyclopedia.jsx” serves as an educational tool for InDesign users interested in exploring and understanding the full range of animation features available within the software. By generating a comprehensive sample document, the script provides practical examples of how different animation properties, events, and settings can be applied to page elements, offering a hands-on learning experience.
Description
Designed for graphic designers, interactive content creators, and anyone looking to incorporate dynamic elements into their InDesign projects, this script covers a broad spectrum of animation techniques. It systematically introduces users to key animation concepts, including:
- Page One: Demonstrates various animation properties, offering insights into how these can be applied to enhance interactive documents.
- Page Two: Showcases all animation events, helping users understand the triggers that can initiate animations.
- Page Three: Explores additional animation properties and settings, such as duration, play count, loop, speed, and origin, providing a deeper understanding of how to control animation behavior.
- Page Four: Illustrates the use of “Animate To,” “Animate From,” and “To Current Location” techniques, guiding users through the process of creating smooth and engaging motion transitions.
- Page Five: Further examples of creating and managing animations, emphasizing the versatility and creative potential of InDesign’s animation features.
“AnimationEncyclopedia.jsx” is an invaluable resource for learning and mastering InDesign’s animation tools. By producing a detailed sample document, the script not only educates users on the technical aspects of animation but also inspires creativity and experimentation with interactive document design.
BreakFrame.jsx
Summary
“BreakFrame.jsx” provides InDesign users with a tool to detach text frames from their story, effectively enabling the removal of text content from the document’s narrative flow. This script is essential for document layouts requiring the deletion or reorganization of text blocks without affecting the overall story structure.
Description
Targeted at graphic designers, editors, and layout artists working with complex document structures, this script simplifies the process of text frame manipulation. By selecting and executing “BreakFrame.jsx” on a text frame, users can isolate or eliminate specific portions of text, facilitating the customization of the document layout and content presentation.
This script is particularly valuable when needing to remove text sections for stylistic reasons, content updates, or layout adjustments, without the intention of keeping the text flow intact. For scenarios requiring the division of all text frames within a story, the script suggests the use of a different tool, “SplitStory.jsx,” indicating that “BreakFrame.jsx” is best suited for selective text frame manipulation rather than comprehensive story edits.
CornerEffects.jsx
Summary
“CornerEffects.jsx” equips InDesign users with the ability to apply specialized corner treatments to page items, offering a range of aesthetic modifications that can transform the look of graphical elements in a document. This script facilitates the design process by automating the application of corner effects, thus saving time and ensuring consistency across design elements.
Description
Targeted towards graphic designers, layout artists, and anyone involved in creating visually engaging documents, “CornerEffects.jsx” simplifies the customization of object corners, making it possible to apply uniform or varied corner styles across different elements. Whether for aesthetic enhancement, brand consistency, or specific design requirements, this script provides a practical solution for refining the visual details of page items.
By executing “CornerEffects.jsx,” users can select objects within their InDesign document and choose from a variety of corner effects to apply, enhancing the visual dynamics and overall appeal of their layouts. The script ensures that such modifications are applied cleanly and efficiently, without the need for manual adjustments.
Overall, “CornerEffects.jsx” is an essential tool for designers looking to add a touch of sophistication to their document layouts through the application of unique corner effects, thereby elevating the quality and visual impact of their designs.
CreateCharacterStyle.jsx
Summary
“CreateCharacterStyle.jsx” offers a powerful functionality for InDesign users, enabling them to efficiently create detailed character styles directly from their selected text. This script ensures that all formatting details of the selection are incorporated into the new style, providing a comprehensive approach to style creation that enhances document consistency and design workflow.
Description
Designed for graphic designers, editors, and layout artists who frequently work with complex document layouts and require consistent text formatting, this script streamlines the character style creation process. By selecting text with the desired formatting attributes and executing “CreateCharacterStyle.jsx,” users can quickly generate a character style that precisely matches the selected text, including font, size, color, and other typographic properties.
This approach to character style creation is particularly useful in scenarios where detailed and consistent text styling is critical, such as in branded materials, publications, and complex document designs. It eliminates the manual effort typically associated with defining every aspect of a style and ensures that the resulting character style is a perfect match to the user’s selection.
Overall, “CreateCharacterStyle.jsx” enhances the efficiency and accuracy of creating character styles in Adobe InDesign, making it an essential tool for professionals looking to optimize their design workflows and maintain high standards of text formatting consistency across their projects.
CropMarks.jsx
Summary
“CropMarks.jsx” provides a crucial function for designers and prepress professionals working within InDesign, automating the addition of crop and registration marks to selected items. This simplifies the preparation of documents for printing by accurately marking where the paper should be trimmed or how different colors should be aligned.
Description
Intended for use in the graphic design, publishing, and print production fields, this script enhances the efficiency of preparing documents for print. By selecting objects and running “CropMarks.jsx,” users can add precise crop marks that indicate where the printed material should be cut, as well as registration marks that help align the colors in multi-color printing processes.
The script is particularly useful for projects that require exact trimming and alignment, such as business cards, brochures, posters, and other printed materials. It ensures that all printed elements are correctly positioned according to the design specifications, reducing the risk of errors during the cutting or aligning stages of production.
Overall, “CropMarks.jsx” is an essential tool for anyone involved in the design-to-print workflow, offering a streamlined method to apply accurate crop and registration marks, thereby improving the precision and quality of the final printed product.
ExportAllStories.jsx
Summary
“ExportAllStories.jsx” enhances the workflow for InDesign users by providing a simple and efficient method to export the textual content of a document en masse. It supports the export of all stories, ensuring that no content is overlooked during the export process.
Description
Designed for editors, content managers, and designers who need to manipulate document text outside of InDesign, this script streamlines the export process, saving time and reducing the potential for errors when manually exporting multiple stories. By executing “ExportAllStories.jsx,” users can choose the desired text format for the export, accommodating various requirements for text handling or further content processing.
This tool is invaluable for projects requiring the documentation of text content, cross-platform content usage, or simply archiving stories in a universal text format. It ensures that the integrity of the textual content is maintained throughout the export process, offering a reliable way to transition content from InDesign’s layout-centric environment to text-centric applications or formats.
Overall, “ExportAllStories.jsx” is a critical utility for anyone looking to efficiently manage and repurpose the textual content of their InDesign documents, providing a straightforward solution to export stories in a user-specified format.
FindChangeByList.jsx
Summary
“FindChangeByList.jsx” offers a powerful tool for InDesign users to streamline the editing process by applying a predefined set of find/change operations across an entire document or a selection of documents. This approach is highly efficient for repetitive text editing tasks, such as correcting common typos, applying consistent formatting, or updating specific terms across multiple instances.
Description
Ideal for editors, publishers, and anyone involved in the production of large or complex InDesign documents, this script significantly reduces the time and effort required for manual text editing. By creating a tab-delimited text file that specifies the find and change criteria, properties, options, and descriptions, users can automate the correction and formatting of text across their entire document.
The flexibility of “FindChangeByList.jsx” enables a wide range of applications, from simple text replacements to comprehensive formatting changes, including style application, grep searches, and more. This makes it an invaluable tool for ensuring consistency, accuracy, and professionalism in document production.
Overall, “FindChangeByList.jsx” enhances productivity and accuracy in text editing workflows, providing a reliable and automated method for executing complex find/change operations. This script is a must-have for anyone looking to optimize their editing processes in Adobe InDesign.
ImageCatalog.jsx
Summary
“ImageCatalog.jsx” streamlines the process of generating image catalogs in in InDesign, making it an invaluable tool for designers, photographers, and anyone needing to compile and present a collection of images in a professional layout. By automatically importing images and applying consistent labeling, this script significantly reduces manual work and ensures a uniform appearance across the catalog.
Description
Perfect for creating portfolios, stock image collections, product catalogs, or any project requiring a visually organized presentation of multiple images, “ImageCatalog.jsx” offers a fast and efficient method to produce comprehensive image catalogs. Users select a folder containing the images they wish to include, and the script handles the import process, placing each image on individual pages or specified layout patterns. The added functionality of customizable labels for each image enhances the catalog’s usefulness by providing immediate reference information for each image displayed.
This script not only saves time but also enhances the quality and consistency of image catalogs produced in Adobe InDesign. By automating repetitive tasks associated with catalog creation, users can focus on creative and strategic aspects of their projects, ensuring high-quality outcomes with minimal effort.
Overall, “ImageCatalog.jsx” is a powerful tool for anyone looking to create professional and organized image catalogs within Adobe InDesign, offering customizable options to meet a wide range of design and presentation requirements.
MakeGrid.jsx
Summary
“MakeGrid.jsx” provides an efficient solution for InDesign users looking to organize their content within a grid layout. By automating the division of selected frames into a grid, this script streamlines the layout process, enhancing productivity and ensuring consistent design patterns across documents.
Description
Ideal for designers, layout artists, and publishers, “MakeGrid.jsx” facilitates the rapid creation of grid-based designs, allowing for precise control over the distribution and alignment of page elements. Users can select an existing frame or group of frames and specify the desired grid configuration, such as the number of rows and columns, to instantly generate a structured layout.
This script is particularly valuable when dealing with complex layouts that require uniformity and precision, such as in magazine spreads, brochures, and web design mock-ups. It eliminates the tedious and error-prone process of manually creating grids, ensuring that each cell in the grid is perfectly aligned and consistently sized.
Overall, “MakeGrid.jsx” enhances the design capabilities within Adobe InDesign, offering a powerful tool for creating sophisticated grid layouts with minimal effort. It is an essential utility for anyone looking to improve their layout efficiency and achieve professional, polished results in their design projects.
Neon.jsx
Summary
“Neon.jsx” provides InDesign users with a creative tool to apply neon-like effects to objects within their documents. This script can transform standard graphics and text into eye-catching elements that simulate the vibrant, glowing appearance of neon lights.
Description
Ideal for designers seeking to add a touch of vibrancy and flair to their projects, “Neon.jsx” enables the creation of standout design elements suitable for use in a wide range of applications, including advertising materials, event posters, and thematic designs that benefit from a neon aesthetic. By selecting objects and executing the script, users can easily apply a graduated color blend, giving the impression of neon illumination.
The script enhances the capability of InDesign by offering an additional layer of creativity and design flexibility. It allows users to experiment with the intensity, color range, and direction of the blend, ensuring that the neon effect can be tailored to fit the specific needs of any project.
Overall, “Neon.jsx” is a valuable addition to the toolkit of any InDesign user looking to elevate their design work with unique, attention-grabbing effects that replicate the iconic look of neon lighting.
PathEffects.jsx
Summary
“PathEffects.jsx” provides creative professionals with a tool to dynamically alter the shape and appearance of paths within InDesign documents. By adjusting the control handles of a path’s points, this script enables users to apply distinctive effects that can enhance the visual interest and artistic appeal of their designs.
Description
Designed for graphic designers, illustrators, and anyone looking to introduce novel visual effects into their InDesign projects, “PathEffects.jsx” offers a quick and innovative way to modify paths. Whether for artistic embellishment, creating special text effects, or simply experimenting with new design ideas, this script allows for creative exploration beyond standard path editing tools.
The “Punk” effect draws the path’s control handles inward, creating a pinched appearance, while the “Bloat” effect expands the path by pushing the handles outward, resulting in a puffed look. The “PunkBloat” effect, and its inverse, offer more nuanced transformations by applying these modifications asymmetrically across the path, enabling the creation of complex and visually striking designs.
Overall, “PathEffects.jsx” is a valuable addition to the InDesign toolkit for anyone looking to push the boundaries of their creative work. By offering a straightforward way to apply these unique path effects, the script encourages experimentation and can lead to the discovery of new design possibilities.
PlaceMultipagePDF.jsx
Summary
“PlaceMultipagePDF.jsx” provides a straightforward solution for InDesign users to efficiently import and embed the contents of multi-page PDF files into their layouts. By automating the placement of each page, the script saves significant time and ensures accuracy in the incorporation of PDF materials into design projects.
Description
Designed for graphic designers, layout artists, and publishers, this script facilitates the rapid integration of multi-page PDFs into InDesign documents. Whether for including PDF-based reports, presentations, or other documents within a larger publication, “PlaceMultipagePDF.jsx” eliminates the manual effort typically required to place each page of a PDF individually.
By executing the script, users can select a PDF file, and the script will automatically place each page into the InDesign document, preserving the integrity and formatting of the original PDF content. This capability is invaluable in scenarios where the exact reproduction of the PDF material is crucial, such as in legal documents, technical manuals, or educational materials.
SelectObjects.jsx
Summary
“SelectObjects.jsx” provides InDesign users with a powerful tool for quickly selecting objects based on their type, such as text frames, image frames, or shapes, across the active spread. This capability is especially useful in complex layouts where manually selecting each object would be time-consuming and prone to errors.
Description
Targeted towards graphic designers, layout artists, and anyone involved in creating or editing detailed InDesign projects, this script simplifies the task of managing document elements. By automating the selection process, users can easily apply changes, styles, or adjustments to a specific category of objects without affecting others, ensuring that modifications are both quick and accurate.
The script’s ability to distinguish between the frame and the graphic content is particularly valuable for tasks that require precision, such as resizing frames without altering the graphics they contain, or applying effects to text frames without impacting the text. This level of control is crucial for maintaining the integrity of the design while making global adjustments.
Overall, “SelectObjects.jsx” enhances the efficiency and precision of document editing in Adobe InDesign, offering a streamlined approach to selecting and manipulating objects based on their type. It is an essential utility for professionals seeking to optimize their design workflows and achieve high-quality outcomes with minimal effort.
SortParagraphs.jsx
Summary
“SortParagraphs.jsx” offers a practical solution for InDesign users who need to alphabetically organize paragraphs within their documents. By automating the sorting process, this script saves time and ensures consistency in the presentation of sorted text.
Description
Ideal for editors, writers, and layout designers, this script enhances the editing capabilities of Adobe InDesign by providing a straightforward method for rearranging paragraphs. Whether working on catalogs, directories, or reference materials, users can ensure that their content is easily navigable and presented in a logical order.
Upon selection of a text block and execution of “SortParagraphs.jsx,” the script automatically rearranges the paragraphs within the selected area in alphabetical order, streamlining the editing process and eliminating the need for manual sorting. This feature is particularly valuable in complex documents where consistent organization of text elements is crucial for clarity and accessibility.
Overall, “SortParagraphs.jsx” is a vital tool for enhancing document quality and efficiency in Adobe InDesign, offering users an easy way to maintain organized and professionally formatted text.
SplitStory.jsx
Summary
“SplitStory.jsx” provides a straightforward solution for InDesign users needing to separate connected (threaded) text frames into independent entities. This functionality enhances layout flexibility and facilitates document editing processes where the reorganization of text content is required.
Description
Designed for graphic designers, layout artists, and editors working on complex document layouts, this script simplifies the process of modifying the structure of text within a document. By selecting a text frame and executing “SplitStory.jsx,” users can quickly decompose a series of linked frames into individual frames, making it easier to adjust the layout, content, and design of each section separately.
The script’s ability to automatically delete any overset text ensures that users are aware of content that does not fit within the new, unlinked frames. This feature helps maintain the integrity of the document’s content by prompting a review of text placement and layout decisions.
Overall, “SplitStory.jsx” is an essential tool for InDesign users looking to gain more control over the text flow and organization within their projects. By allowing for the easy separation of threaded text frames, this script facilitates a wide range of layout adjustments and content reorganization tasks, ultimately contributing to the production of more polished and well-structured documents.
TabUtilities.jsx
Summary
“TabUtilities.jsx” provides InDesign users with a suite of tools to precisely control tab settings and indentations, facilitating more sophisticated text formatting and layout options. This is especially useful for creating structured documents where alignment and indentation play crucial roles in readability and aesthetics.
Description
By leveraging this script, users can automate the adjustment of tab settings to match the exact requirements of their layouts, reducing the manual effort involved in tweaking text properties for alignment and consistency. The ability to add tab stops precisely where needed or to set indents quickly at specific positions within the text streamlines the formatting process, making it quicker and more accurate.
Overall, “TabUtilities.jsx” is a valuable addition to the InDesign toolkit, offering advanced capabilities for managing tabs and indents within complex document layouts. It empowers users to produce professionally formatted text with greater efficiency and precision.
Scripts are easy to run within InDesign. You can even assign a keyboard shortcut to run a script. To learn more about how to run scripts, read this adobe helpx page.
